こんにちは、しおるです!🌸
今回は、JtessBoxEditorを使って自分だけの traineddata を作る方法を紹介するよ。自作フォント、手書き文字のトレーニングって聞くと難しそうに感じるけど、大丈夫!この手順ならシンプルにできちゃうから、さっそく見てみよう!😊
📁 1. フォルダの準備
ブログ用に新しくフォルダを作ることにしたよ。今回は「JtessFont」という名前で用意したよ。
C:\
└─ JtessFont\
🖼️ 2. 画像とボックスファイルの準備
トレーニングしたい文字を用意するよ。今回は 200x200px の画像で「あ」という文字を描いた PNG画像 を使ったよ。

この画像を C:\JtessFont\sample.png として保存しておこう。
次に、対応する box ファイルを作成するよ。中身はこんな感じ。
あ 0 0 200 200 0
この box ファイルを C:\JtessFont\sample.box に保存。
✏️ 3. JtessBoxEditorで編集
JtessBoxEditorを使って文字の位置を調整するよ。
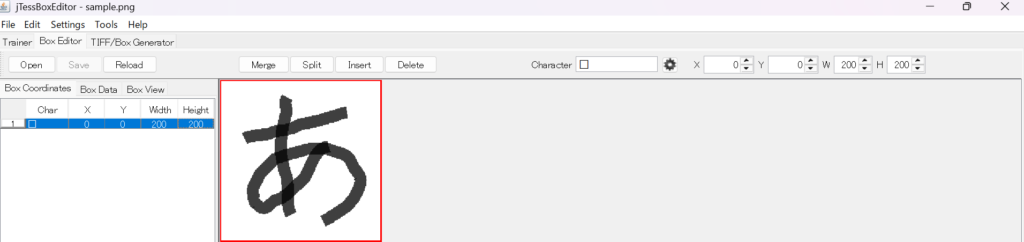
- JtessBoxEditor を起動して、 BoxEditorのタブへ移動。
Openからsample.pngを読み込む。- 自動で
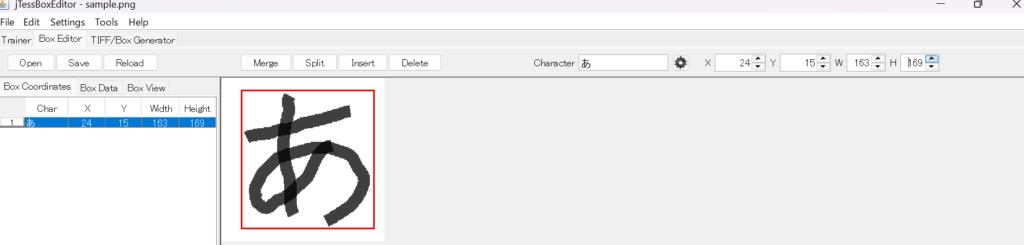
sample.boxが読み込まれるから、文字「あ」の範囲をギリギリまで調整する。 - 編集が終わったら
Saveでボックスファイルを保存!

↓このように赤枠でぎりぎりに調整。そのあと「Save」。

※ Charactorが文字化けする場合は、Setting > Font で日本語フォントを指定すると良いです。
🔨 4. traineddata の生成
JtessBoxEditorの「Trainer」機能を使って traineddata を作るよ!
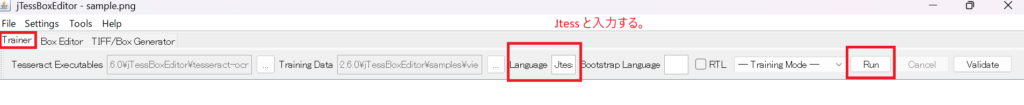
- メニューから 「Trainer」 を選択。
- フォント名を入力(例:
Jtess)。 - 「Run」 をクリック!

これで C:\JtessFont\tessdata\Jtess.traineddata が生成されるよ!🎉
※ ただいま調査中 ※
traineddataは生成されたんですけど、sample.tr ⇒ 0KB、Jtess.traineddata ⇒ 109KB。破損してる?ということで原因調査中です・・・



コメント